After months of inactivity the ORG could be freezed and your ORG get lost (or you know personally Marc Benioff and can ask him to revive your username...jk you can open a ticket to ask for the unlock, more details here).
I usually used Git + GitHub (or even Gitlab) to backup the org once the job was done.
The only problem is that I'm a very lazy developer and I wanted a way to automatically do the job with fewer actions as possibile.
That's why I decided to write an automation script in NodeJS running on Heroku, using Git, Salesforce Metadata and a lot of fun!
As usual, for those who are TL;DR, jump to the SF-Git repository and have fun with the Heroku button.
How does the script works?
- Logs in your ORG using Username+Password(+Token) flow (this should be a full access user who can see all metadata)
- Asks for all metadata (Metadata API)
- Retrieves the zipped metadata package files
- Clones the remote repository that will host / currently host your backup
- Add all files to the git index (deletions included)
- Performs a git commit
- If the commit has changes, performs a push to the given repository
The script does not include any notification feature in case of error / success.
You can open the run-sf.git file and add your code in the final callback: you could send an email in case of error, write a new row on the app's DB, call another service (why not creating a SF webservice to host these details and create your own console?).
If notification is not mandatory, use this repository as is by clicking on the Heroku button* you find on the README.md file:

*Heroku free registration required
Before starting create a new git repository (if you wanna keep it secret and don't wanna spend money, use Gitlab, if this is not a problem use GitHub): this repo will store your Org's metadata from now on.
Once you click on the Heroku button you are redirected to the Heroku app configuration page.
You'll be requested for:
- App Name: the name of your app. This will be the subdomain of your Heroku app (e.g. mydevorg.herokuapp.com)
- Runtime Selection: which region your servers will be hosted in
- SF_API_VERSION: APi version used by the metadata engine
- SF_USERNAME: Salesforce integration username
- SF_PASSWORD: Salesforce integration password (+token)
- REPO_URL: url of the previously created git repository (use the form https://username:password@github.com/username/reponame to grant push permission to the repository)
- REPO_USER_NAME: git author's name (used in the commits)
- REPO_USER_Email: git author's email (used in the commits)
- GIT_IGNORE: coma separated lists of files that will be listed in the .gitignore files (e.g. *.xml if you don't want all the xml descriptors)
- REPO_COMMIT_MESSAGE: this is your default commit message
- REPO_README: this will be placed in the README.md file
- EXCLUDE_METADATA: coma separated lists of unwanted metadata objects (e.g. Settings,CustomLabels)
Click the Deploy for free button and after few minutes you'll have your app up and running.
You can see that everything is ok by opening http://yourchoosenappname.herokuapp.com:
{
status: "SF-Git is Running",
details: "https://github.com/enreeco/sf-git"
}This is a simple webserver that does nothing useful other than saying it is running!
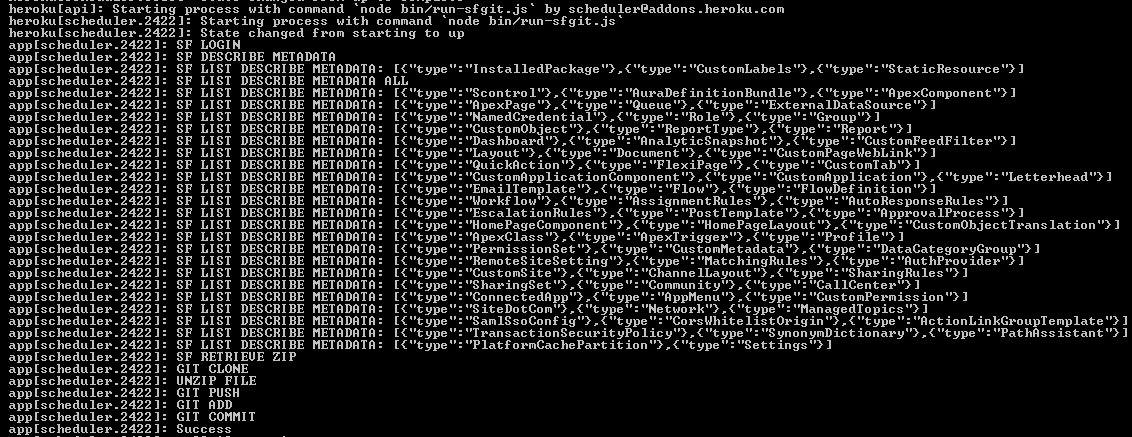
Now you can try the backup script immediately by opening your system console and typing:
$ heroku run bin/sf-git.js
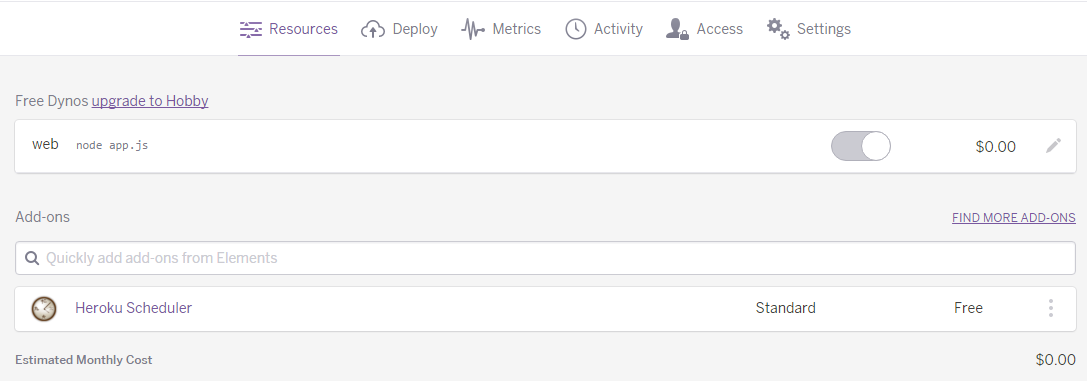
Finally to schedule a script run on a daily basis, open the Resources tab on your newly created Heroku app and on the Add-ons text box type Heroku Scheduler and provision this add-on for free.
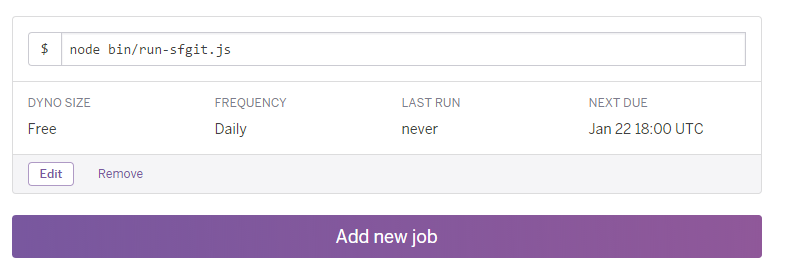
Click on the add-on link to setup a new scheduled job:
Now your job will be run daily and your Org has safely been backup!