Salesforce Summer '17 release notes have been online for weeks and now it's my turn to show you my favourite ones.
I've been busy recently with my work but also for our first joint Milano & Cagliari Salesforce DUG and for the Milano Essentials 2017.
I presented a huge deck for Summer 17 at our first meetup: this deck is only a selection of the gigantic official release notes.
In this post I'll highlight an even smaller selection of the amazing features we find in the next release of the platform we all love.
The release is centered on Lightning Experience and we can see all the efforts Salesorce is putting to make LEX becoming fully compliant (and better for sure) to Classic UI.
Restyled Lightning Experience Migration Assistant (Classic)
The first improvement is related to the new and restyled Migration Assistant:
The assistant is meant to help you gradually migrate to LEX highlighting:
- Problems related to components that may not work in LEX (e.g. custom buttons, links, ...)
- A list of profiles that are more or less ready to switch to LEX
- An extensive check list on the actions to be completed to enable LEX
- A component to enable users to LEX on the fly
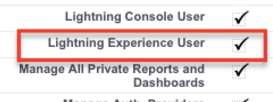
Users that cannot be switched don’t have the Lightning Experience User permission:
Once you are 100% sure that certain users cannot switch to Classi anymore, change their profiles or apply a permission set with the following permission:
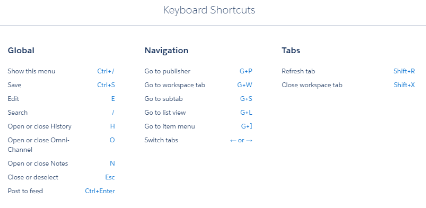
Keyboard Shortcuts (LEX)
Press Ctrl + / or Cmd + / to show a popup with the most useful shortcuts for LEX or the Lightning Cloud Console:
LEX app
LEX Cloud Console
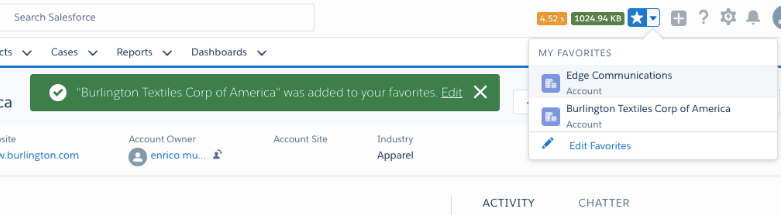
Simplified Favorites List (LEX)
The Favorites list has been improved and easily accessible on the global actions section of the main app:
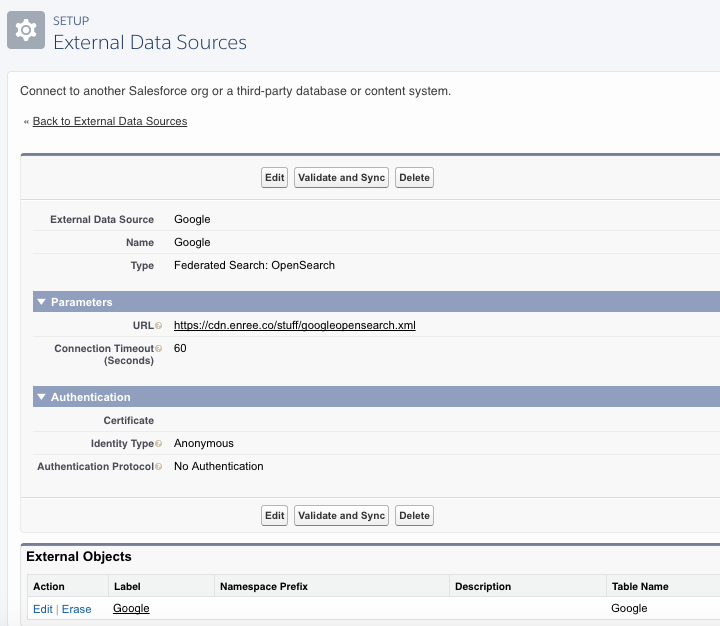
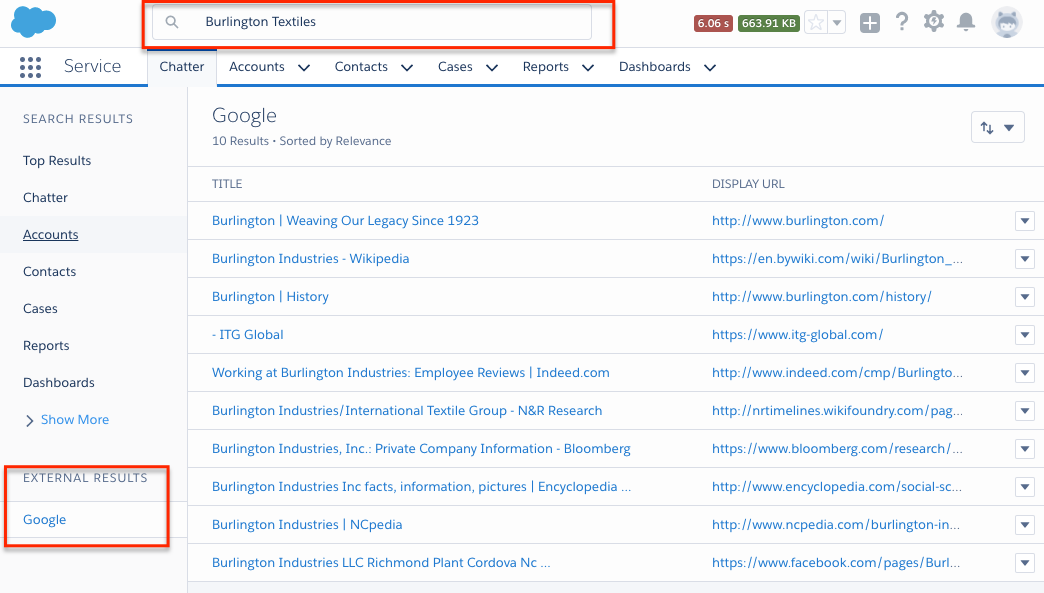
External Search Engines with Federated Search (GA)
A new type of External Data Source has been added, allowing to use the Federated Search protocol: basically you can search from Salesforce Global Search into an external service.
The configuration is easy:
- Get the XMl description of your remote service (here is an example using Google Custom Search
- Validate and Sync the new External Object created
- Search on the Global Search input box
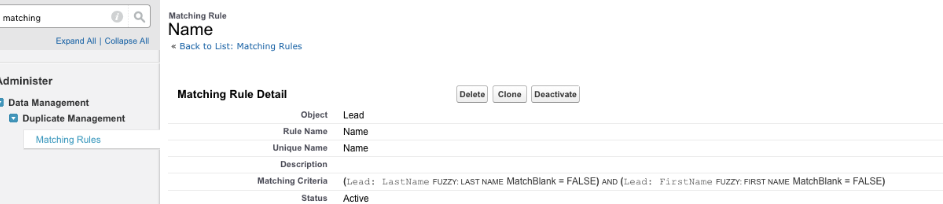
Streamlined Handling of Potential Duplicates (LEX)
Duplicate checking is enhanced in LEX.
Conigure your Matching Rule:
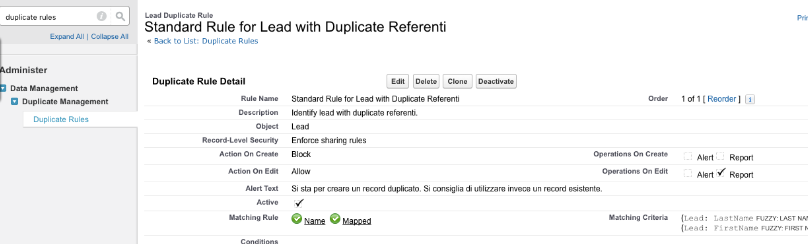
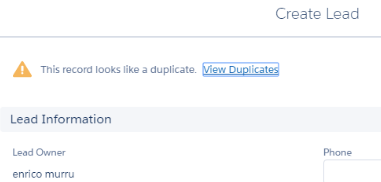
Activate the Duplicate Rule deciding whether record creation must be blocked or display only a warning upon duplicate found:
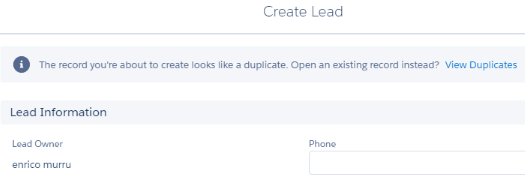
And this is the result:
Not Blocking:
Blocking:
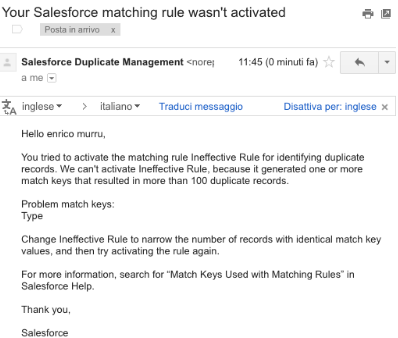
If the rule matches to many record on current dataset (more than 100) the rule is not activated:
Person Accounts Show All Cases in Related Lists (LEX)
If a Case is related to a Person Account by AccountId or ContactId fields, then it is shown in the "Cases" related list on the Account.
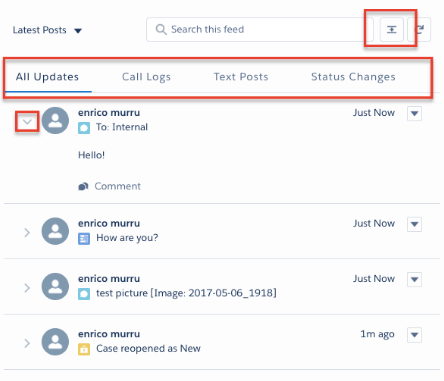
Compact Case Feed (LEX)
Feeds can be filtered by type, nodes are closed by default but you can expande all nodes:
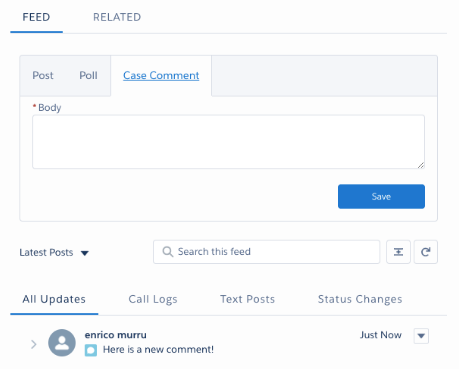
Create, Edit, Delete Case Comments (LEX)
Create your Case Comments directly from the publisher using a Quick Action.
View, Edit and Delete them from the Case Comments related list.
Partner Central Community Template
It's been designed with PRM in mind.
- Overview of entire partner life cycle
- Partner recruitment, onboarding, channel sales, channel marketing in one place
- Automate lead ditribution
- Configure quick actions to get partners access to company’s channel sales pipeline
- Share sales data in a central repository
Integrates with Service Cloud features (partners can open cases) - Customize global search
- Like other Lightning communities:
- Build custom pages and use custom branding
- Expose wathever CRM objects suites to your needs
- Customize content on partner geo-location
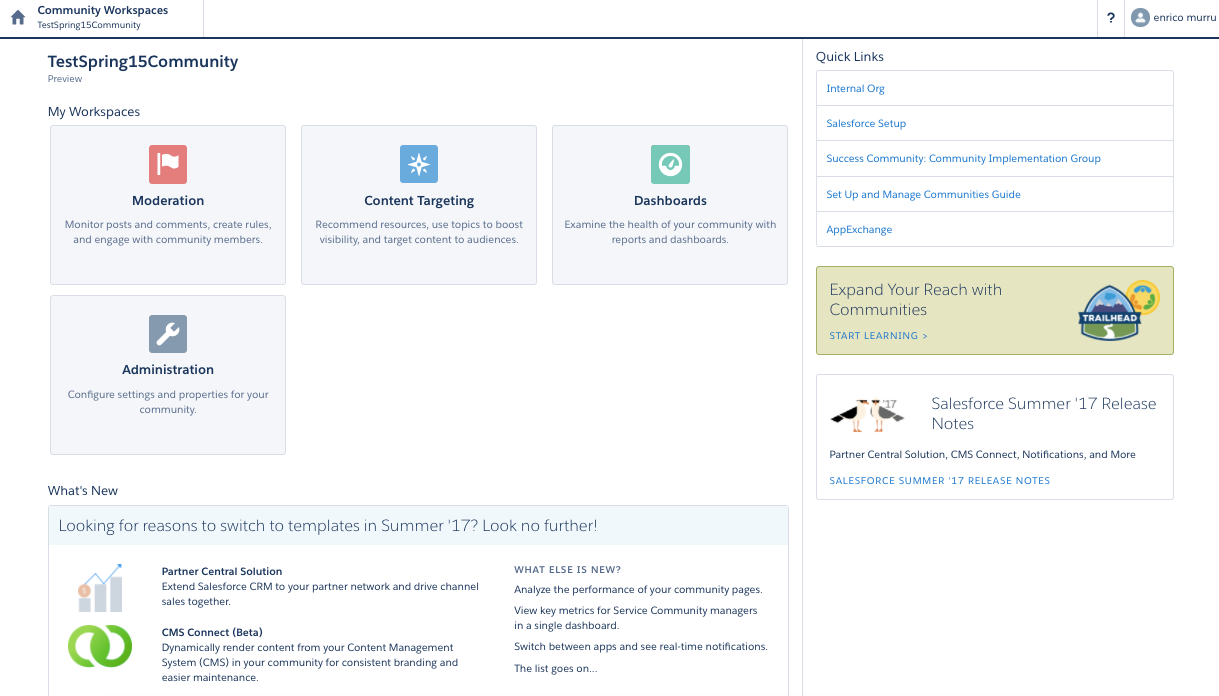
Communities Workspaces
Enable Communities Workspace (from
Setup > Communities Settings) to have a better place for managing your communities.
Connect Your Content Management System (CMS) to Your Community (Beta)
CMS Connect lets you bring your AEM content, such as headers, footers, and banners, into your community.
Dynamically render your components, CSS, and JavaScript on community pages for consistent branding, authentication, and ease of maintenance.
CMS Connect is available in communities that are based on Customer Service (Napili), Partner Central, and any Lightning Bolt solutions.
When creating a new CMS connection set the base CMS server url and a root path to configure language and components to access the
proper CMS artifacts:
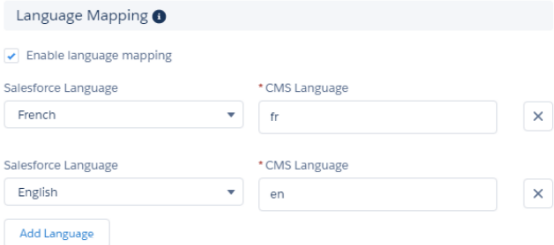
Define the language you'll be using on your site:
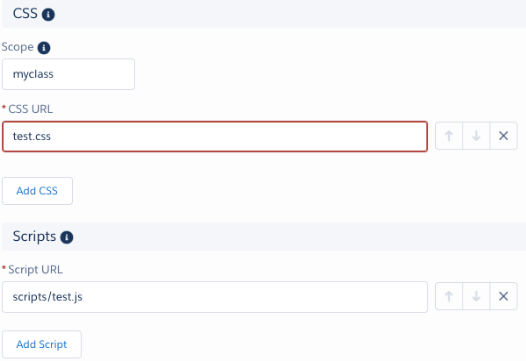
Define up to 10 CSS and 10 JS file per CMS connection:
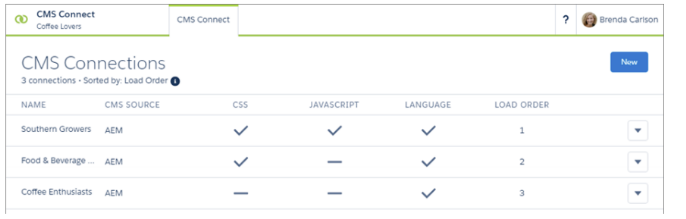
By defining multiple CMS connections, define the load order (css and script files):
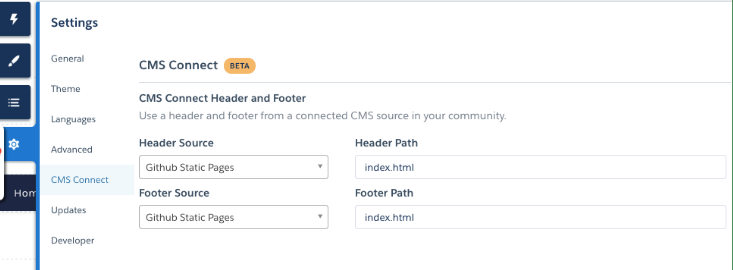
From the Community Builder you can now set the header and footer:
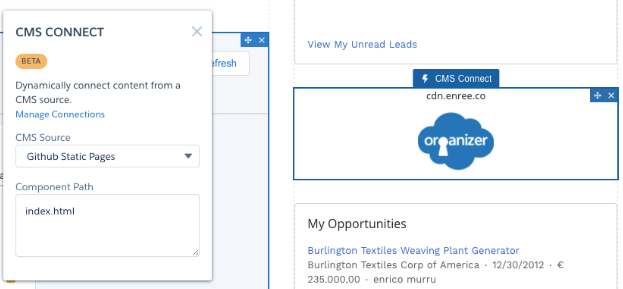
You can even import specific CMS components:
Communities fully supported by Change Sets
Change sets are now available for Lightning communities and Salesforce Tabs and Visualforce communities.
Create, customize, and test your community in your sandbox environment and then migrate the community to production when testing is complete.
Communities are located under the Network component type.
Keep in mind that:
- you can only make updates with change sets, create the community in the target ORG first
- When you deploy an inbound change set, it completely overwrites the community in the destination org (e.g. deletes pages)
- Navigation Menu items are supported. However, for menu items that link to objects, list views are reset to the default list view. Also, custom list views for standard objects aren't included as dependency
- Community migration is also supported via the Metadata API
Analyze and Improve Community Performance (Dev Prev)
A new awesome Chrome Extension has been delivered to analyze Communities preformances, the Salesforce Community Page Optimizer.
- Overall score against major Lightning best practices
- Waterfall of network requests
- Timelines gives a profile of each component’s rendering life
- Memory Usage
- Components displays the life cycle of each component, to target potential leaks or unexpected rendering behavior
- Cost tab displays the amount of time each component was busy processing: the lower the better
- List of all actions performed on the page, along with their timing information
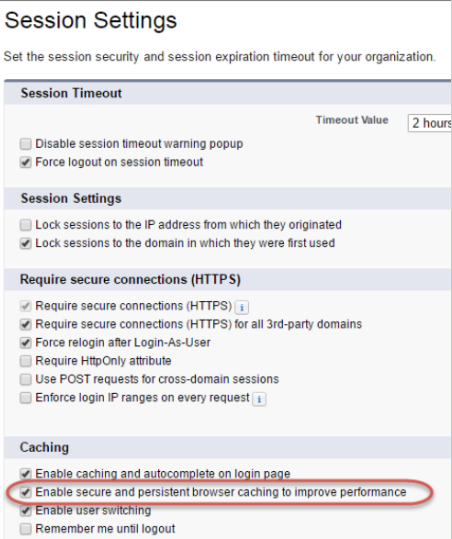
Improve Community Performance with Browser Caching
f you use many components in your Lightning community, improve community performance with browser caching.
Performance is about the same for the first page load, but subsequent page loads are faster.
The cache is encrypted and secure.
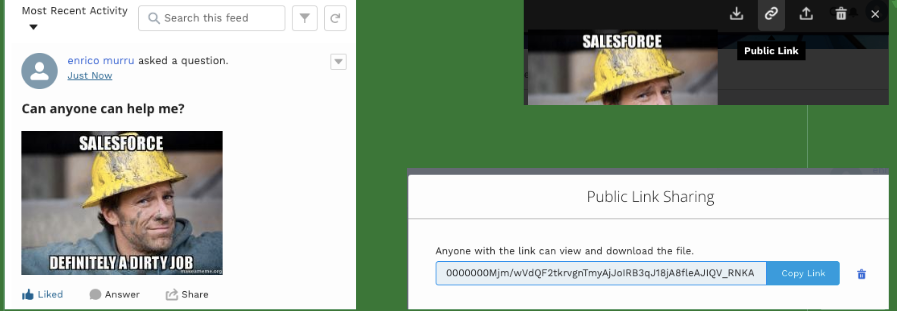
Share Public Links to Your Files (LEX)
Create public links sharable outside the Community:
Chatter Rich Publisher Apps for Communities (Pilot)
Use Chatter Rich Publisher Apps to integrate your custom apps into the Chatter publisher and to view the app’s payload in a feed.
Enjoy More Room for Files
Attachments and Documents should be migrated to Salesforce Files in LEX.
To increase adoption, new limits have been pushed.
Previously, the maximum number of files per org was 10 million.
We’ve tripled this limit, raising it to 30 million.
The number of daily content versions (files that you can add or modify in a 24-hour period) has increased from 36,000 to 200,000.
The delivery bandwidth limit has doubled from 10 GB to 20 GB.
Open More Tabs from Setup with Right-Click (LEX)
Simple but usefull enhancements for Developers and admins: setup links can now be opened with right click.
Find Your Way to Object Manager More Quickly (LEX)
The Object Manager tab lets you access quick actions, recent list views, and recent items. It also gives you a shortcut to create a new object
Object setup pages have been enhanced as well: object details always visible, scrolling details page, quick find search.
Block Execution of JavaScript in the HYPERLINK Function (Critical Update)
You cannot execute JS on HYPERLINK function on formula fields anymore.
HYPERLINK("javascript:window.location.reload()","TEXT")
- Custom button or link to execute onClick JavaScript.
- See Custom Buttons or Links (Classic)
- Lightning Experience Quick Action button.
- Create JavaScript in a Lightning Experience component executed through a Quick Action button (LEX)
- Custom Visualforce page with an Apex controller to redirect to the correct URL.
- Take this approach if you can execute client-side conditional logic to redirect the user to where you want. Create an empty Visualforce page and an Apex controller.
Pass the required values from the link to the controller. Then execute the logic to determine the URL in the controller method, to perform the redirect
- Take this approach if you can execute client-side conditional logic to redirect the user to where you want. Create an empty Visualforce page and an Apex controller.
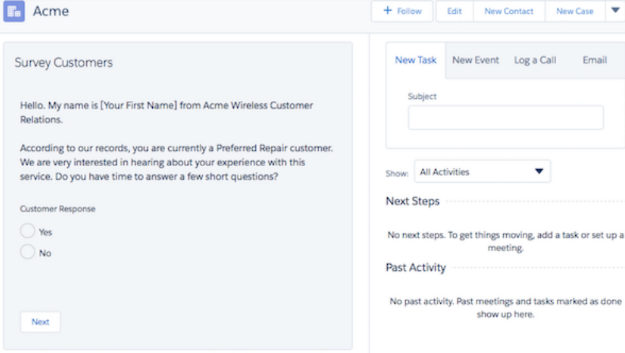
Embed your Flows in Lightning Pages (GA)
There is a brand new (and GA) flow components on your Lightning App Builder:
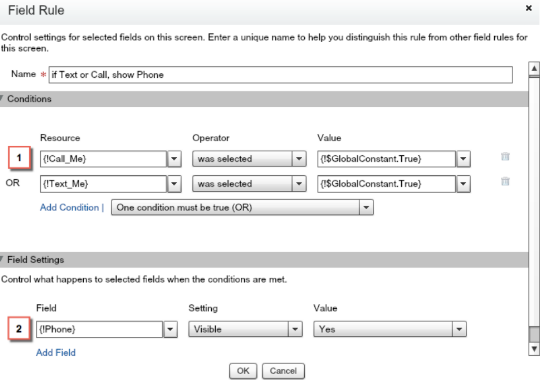
Dynamically Update Flow Screen Fields (Pilot)
Turn your flows into guided UIs that respond to users' inputs and selections: display fields based on defined conditions.
This lower the number of flow steps needed to implement your scripts.
New Time Field Type (Pilot)
The Time type tracks time or indicates date-independent time.
You can use it to indicate business hours, preferred contact times, repeated event times, ...
The Time type is essentially a timestamp without the date included.
The Time type uses a 24-hour notation.
You can display time in HH:MM, for example, 14:40
Time can include milliseconds (HH:MM:SS.MS): e.g. 14:40:50.617.
Time values are not localized or associated with a time zone, e.g. if you enter 15:00, for 3 pm, all users see the same value.
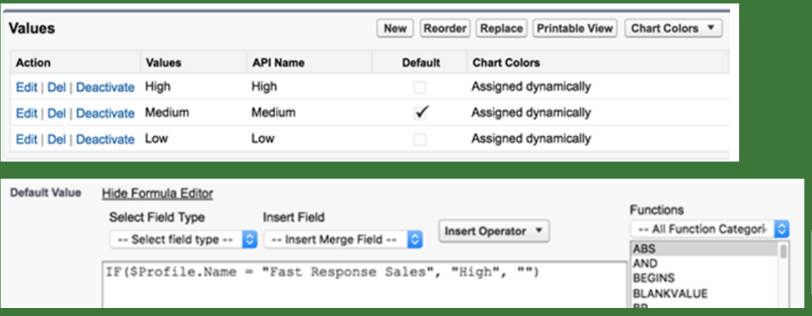
Define Default Values at the Field Level for Picklists
Define a default formula to define a default value based on the context: if the formula returns a blank value, that the value default is used.
SAML Single Logout (SLO) Is Available (Beta)
If enabled, logging out of your org logs you out of all connected apps (where Salesforce is the Identity Provider and the connected apps are Service Providers).
Balance security and usability when determining whether to use it. Logging the user out of all connected apps improves security, but not necessarily usability.
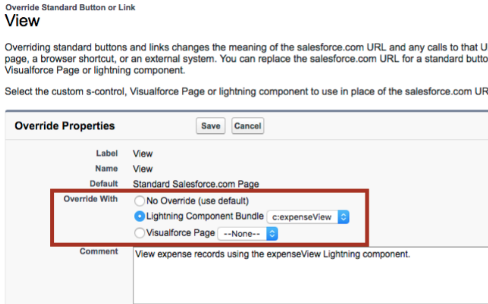
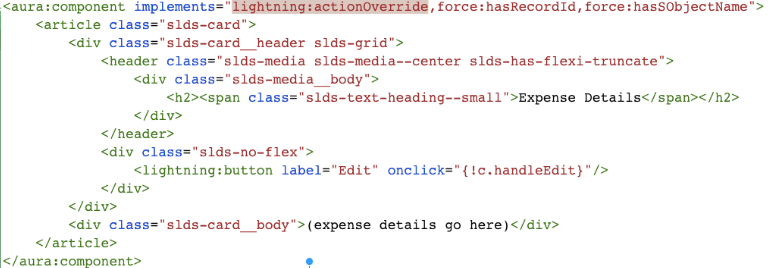
Override Standard Actions with Lightning Components
Override View, New, Edit, and Tab object actions using Lightning components:
Overrides that use Lightning components don’t affect Salesforce Classic.
If you override a standard action with a Visualforce page, it overrides the action in Salesforce Classic, Lightning Experience, and Salesforce1.
If you override a standard action with a Lightning component, it overrides the action in Lightning Experience and Salesforce1, but the standard Salesforce page is used in Salesforce Classic.
A Lightning record page for an object takes precedence over an override of the object’s View action.
That is, if you override the View action for an object, and you also create and assign a Lightning record page for the object, the Lightning record page is used. The override has no effect. This is true whether the override uses a Lightning component or a Visualforce page
force:hasRecordId
Enable the component to be assigned the ID of the current record and adds the component’s attribute recordId.
force:hasSObjectName
Enable the component to be assigned the API name of current record’s sObject type and adds the component’s attribute sObjectName.
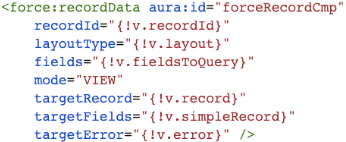
Lightning Data Service (Beta)
Use Lightning Data Service to load, create, edit, or delete a record in your component, without using Apex code.
- Lightning Data Service handles sharing rules and field-level security for you.
- Lightning Data Service also improves performance and user-interface consistency
Use the new force:recordData component (force:recordPreview deprecated) - Target record complies with the UI API
- targetFields shows a simplified version of the object and updates when the Lightning Data Service detects a record change
e.g. v.targetFields.name is equivalent
to v.targetRecord.fields.Name.value
Find Component Markup Errors Faster with Improved Error Messages
Display more details for Lightning component errors:
It’s now easier for your users to report errors they encounter, and for you to find and fix those errors.
This change affects all users, and doesn’t depend on debug mode being enabled.
The framework logs a browser console warning if your component has a JavaScript function (client-side action) with the same name as an Apex method (server-side action).
The warning is logged only in debug mode and can help in troubleshooting an otherwise hard-to-debug issue.
WARNING: Component 'c:myComponent' has server and client action name conflicts: handleMethod
Use the aura:valueRender Event Instead of a Custom Renderer
When a component is rendered or rerendered, the aura:valueRender event, also known as the render event, is fired.
Handle this event to perform post-processing on the DOM or react to component rendering or rerendering.
The event is preferred and easier to use than the alternative of creating a custom renderer file.
<aura:handler name="render" value="{!this}" action="{!c.onRender}" />
Streamlined Validity Checks for Components
- If a component is invalid, cmp.get() returns null.
Previously, the framework returned an InvalidComponent error.
- If you call cmp.set() on an invalid component, nothing happens and no error occurs.
- The cmp.isValid() call returns false for an invalid component.
You don’t need a cmp.isValid() check in the callback in a client-side controller when you reference the component associated with the client-side controller. The framework automatically checks that the component is valid.
Similarly, you don’t need a cmp.isValid() check during event handling or in a framework lifecycle hook, such as the init event. If you reference a component in asynchronous code, such as setTimeout() or setInterval(), or when you use Promises, a cmp.isValid() call checks that the component is still valid before processing the results of the asynchronous request.
In many scenarios, the cmp.isValid() call isn’t necessary because a null check on a value retrieved from cmp.get() is sufficient.
The main reason to call cmp.isValid() is if you’re making multiple calls against the component and you want to avoid a null check for each result.
Use Advanced PDF to Render Visualforce Pages as PDF Files (Pilot)
Advanced PDF renders Visualforce pages as PDF files with broader support for modern HTML standards, such as CSS3, JavaScript, and HTML5.
This change applies to both Lightning Experience and Salesforce Classic.
To use Advanced PDF, set renderAs="advanced_pdf" in the tag of a Visualforce page with API version 40.0 or later.
Advanced PDF pages time out after rendering for 2 minutes, which includes asynchronous processing time.
Because Advanced PDF is built on Chromium, it’s easy to preview your Visualforce pages in Google Chrome. To preview a page, from Chrome, select File > Print.
Access Visualforce Page Metrics Using the SOAP API
Make a SOQL query in Workbench to get information from the VisualforceAccessMetrics object.
SELECT Id, ApexPageId, DailyPageViewCount, MetricsDate From VisualforceAccessMetrics
Each VisualforceAccessMetrics object tracks the daily page view count in the DailyPageViewCount field.
The date the metrics were collected is specified in MetricsDate, and the ID of the tracked Visualforce page is specified in ApexPageId.
Page views are tallied the day after the page is viewed, and each VisualforceAccessMetrics object is removed after 90 days.
Roll Back Changes in Your Org When Remote JavaScript Methods Throw Exceptions
When a JavaScript method in an Apex class calling a remote action throws an exception, the action isn’t completed.
Previously, when a method threw an exception, the action was completed.
For example, when you created an Apex class that used a remote action to add an account to your org and that method threw an exception, the account was added. Now, the account isn’t added.
With this enhancement, JavaScript remoting methods that throw exceptions no longer cause changes in your org.
Retrieve and Deploy Metadata in Apex
Access to Metadata in Apex with the Metadata Namespace.
Metadata is used for org settings that admins control, or configuration information applied by installed apps and packages.
Previously, accessing metadata required using the Metadata API, but you can now use classes in the Metadata namespace to access metadata components from Apex code.
Metadata access in Apex is currently limited to custom metadata records and page layouts. You can retrieve, create, or update custom metadata, but you cannot delete metadata through Apex.
Details on the features here.
Extended Deadline for TLS 1.0 Disablement in Communities
On July 22, 2017, Salesforce is disabling support for TLS 1.0 for all ORGs in production.
To give admins more time to prepare community users, the TLS 1.0 disablement deadline for Salesforce Communities has been extended to March 2018. The extended March 2018 deadline applies to both Lightning and Visualforce communities.
Partner portals, customer portals, and Force.com and Site.com sites are still subject to the July 2017 deadline.
All licensed and unlicensed community users (guest users) must upgrade to browsers that are compliant with TLS 1.1 or above.
Details on TLS1.0 retirement here.
Be prepared for the deactivation.
- Add appropriate messaging to your communities to inform your users about TLS 1.0 disablement. Educate both licensed and guest users about browser requirements for TLS version compatibility.
- Encourage users to check their browsers for compatibility with our test site. If their browser is compliant, the web site displays a “Test passed” message.
- Ensure that the TLS 1.1 or above is enabled for your API integrations.
Critical Update Activation: LockerService in Communities
Critical update since Summer '16, is enforced for all orgs in Summer '17.
LockerService, a powerful security architecture for custom Lightning components, is enforced for all Lightning components created in Summer ’17 (API version 40.0) and later.
LockerService isn’t enforced for components with API version 39.0 and lower, which covers any component created before Summer ’17.
- JavaScript ES5 Strict Mode Enforcement “use strict”
- JavaScript strict mode makes code more robust and supportable, enforces errors if (e.g.):
- You must declare variables with the var keyword
- You must explicitly attach a variable to the window object to make the variable available outside a library
- The libraries that your components use must also work in strict mode
- JavaScript strict mode makes code more robust and supportable, enforces errors if (e.g.):
- DOM Access Containment
- A component can only traverse the DOM and access elements created by a component in the same namespace. This behavior prevents the anti-pattern of reaching into DOM elements owned by components in another namespace
- It’s an anti-pattern for any component to “reach into” another component, regardless of namespace. LockerService only prevents cross-namespace access. Your good judgment should prevent cross-component access within your own namespace as it makes components tightly coupled and more likely to break
- A component can only traverse the DOM and access elements created by a component in the same namespace. This behavior prevents the anti-pattern of reaching into DOM elements owned by components in another namespace
- Restrictions to Global References
- LockerService applies restrictions to global references: window, element and document objects expose only a subset of their APIs, to guarantee DOM access containment and isolate components
- Details here
- Access to Supported JavaScript API Framework Methods Only
- You can access published, supported JavaScript API framework methods only
- Previously, unsupported methods were accessible, which exposed your code to the risk of breaking when unsupported methods were changed or removed
When a component is set to at least API version 40.0, which is the version for Summer ’17, LockerService is enabled.
LockerService is disabled for any component created before Summer ’17 because these components have an API version less than 40.0.
To disable LockerService for a component, set its API version to 39.0 or lower.
LockerService is enabled for a component or an application purely based on component version.
The containment hierarchy within an application or a component doesn’t factor into LockerService enforcement.
For consistency and ease of debugging, we recommend that you set the same API version for all components in your app, when possible.









































No comments:
Post a Comment