After you execute a test class (ApexTestQueueItem), you'll get the test results of a given test method execution.
To query this information use the ApexTestResult object.
The object conveys the following fields:
- ApexClassId: the test class
- ApexLogId: the ApexLog object (if log is enabled)
- AsyncApexJobId: the main aync job (this is the same as ApexTestQueueItem.ParentJobId) to which the given test execution belongs
- Message: the exception message, only if an exception occurs
- MethodName: the test method name of the given log
- Outcome: the result of the test method execution (Fail, Pass, CompileFail)
- QueueItemId: lookup to the ApexTestQueueItem the result belogs to
- StackTrace: exception stack trace (if any)
- TestTimestamp: test execution date/time
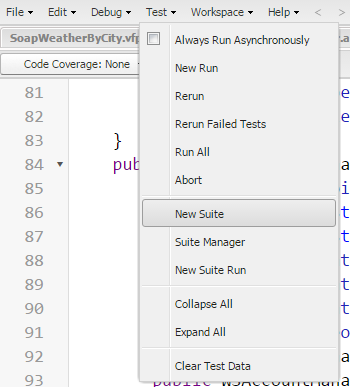
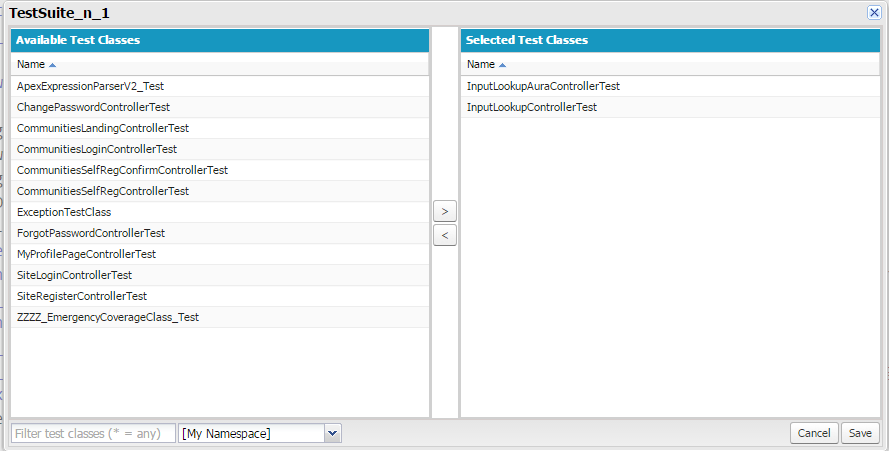
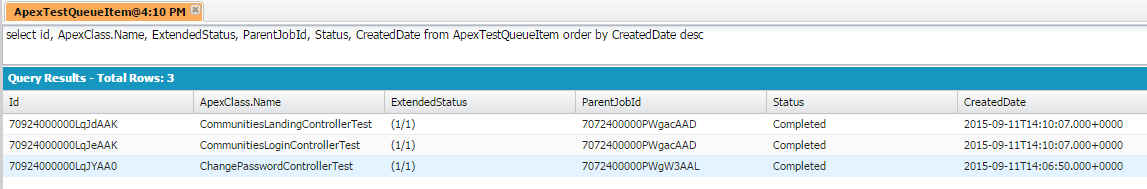
To launch a test, see the instructions on the ApexTestQueueItem object page.
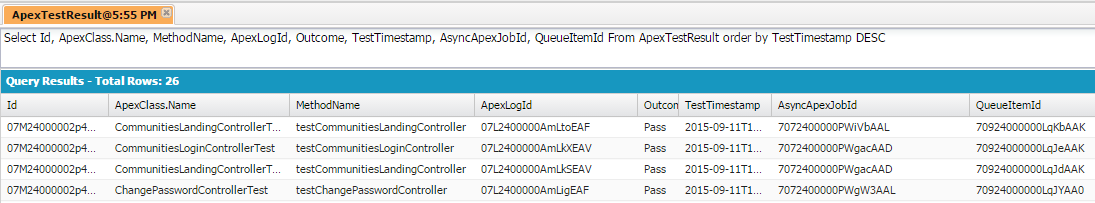
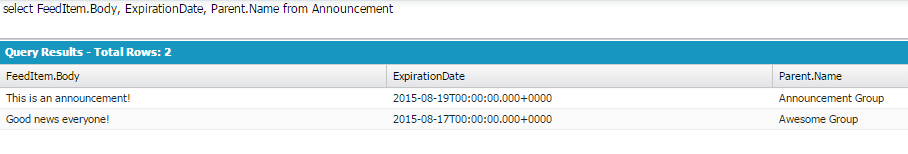
Now you can query for the results:
Select Id, ApexClass.Name, MethodName, ApexLogId, Outcome, TestTimestamp, AsyncApexJobId, QueueItemId From ApexTestResult order by TestTimestamp DESC
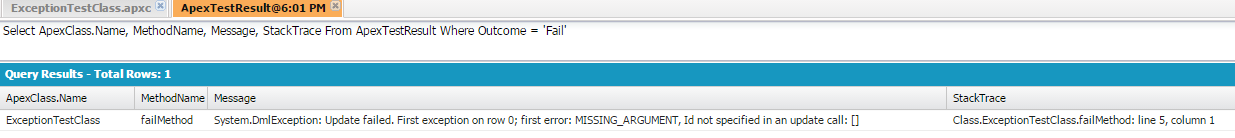
Given this failing test class:
@isTest
private class ExceptionTestClass {
private static testmethod void failMethod(){
update new Case(Subject = 'Test');
}
}
The execution will lead to a test error: